本文描述利用Scheme创建Fluent GUI过程中的对话框与表格问题。
Fluent GUI具有三层结构:
-
Dialog:最顶层结构,所有的界面元素均放置于Dialog中。利用函数cx-create-panel创建
-
Tables:主要用于布局。将界面元素放置于Table中,便于管理。Table利用函数cx-create-table创建
-
控件:实现数据输入及命令响应的元素。如数据输入框、文本输入框、按钮、列表及下拉框等。
在Fluent中,每一个弹出的对话框都称之为Dialog。
对话框通常利用cx-create-panel创建,创建完毕后,还需要利用函数cx-show-panel将其显示出来。
(cx-create-panel title apply-cb update-cb)函数中的参数:
-
title:对话框的名字,出现在对话框的标题上,变量为字符串类型
-
apply-cb:回调函数,当鼠标点击对话框的OK按钮后执行该函数
-
update-cb:回调函数,当对话框开启时执行该函数
注意:apply-cb和update-cb参数通常是在对话框打开或单击OK按钮时调用的函数名,但这并非是必须的,apply-cb和update-cb参数也可以用布尔值代替函数名。当使用布尔值代替函数名时,点击OK按钮对话框不执行任何操作。
显示对话框使用cx-show-panel函数:
(cx-show_panel panel)其中,panel为创建的panel对象。
一个最简单的对话框代码如下所示:
(define my-dialog (cx-create-panel "my dialog box" #t #f))
(cx-show-panel my-dialog)将上述代码保存到以scm为扩展名的文本文件中,启动Fluent后利用菜单File → Read → Scheme…读取保存的scm文件即可开启对话框。如下图所示。

这个对话框很简陋,除了三个什么功能都没有的按钮后就没别的了。
下面来为按钮添加功能,比如说想要对话框启动后在TUI窗口打印消息,以及在点击OK按钮后打印消息。可以改造代码如下所示。
;定义apply-cb函数,该函数在点击OK按钮后执行
(define (apply-cb . args)
(display "clicked OK button!n");该行语句在TUI窗口打印文本消息
)
;定义update-cb函数,该函数在对话框启动时执行
(define (update-cb . args)
(display "dialog box opened!n")
)
;定义对话框my-dialog
(define my-dialog (cx-create-panel "my dialog box" apply-cb update-cb))
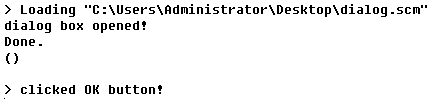
(cx-show-panel my-dialog)相同方式加载该scm文件后,如下图所示,在TUI窗口打印文本消息。点击OK按钮也会在TUI窗口打印文本消息。

table主要用于布局。一个dialog中可以包含有多个table。
table采用函数cx-create-table创建,函数形式如:
(cx-create-table parent label border below right-of row column)函数中的参数包括:

注意: border, below, right-of, row, column为可选项,可以为空。
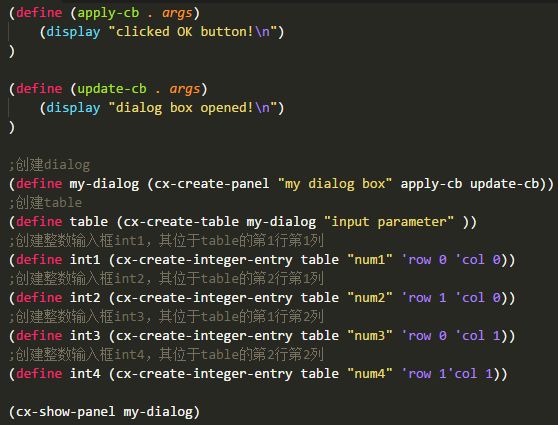
如下面的代码:

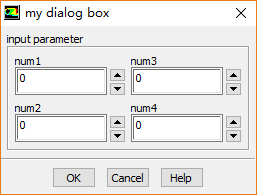
显示对话框如下图所示。

没有scheme代码高亮显示,真是low得可以。
本篇文章来源于微信公众号: CFD之道








评论前必须登录!
注册